Disclaimer: The analysis and conclusion in this blog post are my personal opinions. My intention is not to persuade or dissuade anyone from using one technology over the other. All the technologies/platforms/frameworks exist for a reason and have their own pros and cons. One should choose and use what works best for his/her own needs and preferences. The below are just my own findings and the intention of this post is only to update the community (based on many requests from community members to keep them appraised on the outcome of this journey). And also, please do not consider this post as me taking an opportunity to bash .NET Maui. The objective is just to highlight the pain points which forced me to start looking into Flutter.
I have been a long time Microsoft .NET developer and have been developing mobile apps using Xamarin (and recently Maui) for quite a few years now. Recently I decided to look into Flutter as mobile application development framework, and this post serves as the conclusion of my investigation and playing around with Flutter from a Xamarin/Maui developer perspective.
My Background:
A little bit of background on me first as it will be very important for those reading this post and trying to make sense of my conclusions. I have been programming in Microsoft ecosystem for 25 years now, going all the way back to Visual C++ and Visual Basic 5/6 days. I started looking into and playing with C# (.NET) in 2001 (ever since first beta of .NET came out) and have been a hardcore C#/.NET guy ever since. I consider myself an expert C#/.NET developer. I have been actively developing with XAML technologies since 2007. I have extensive experience developing complex line of business applications using WPF. I have done extensive development for Windows Phone 6 (using Windows Phone 6 SDK), Windows 8 (using WinRT), Windows 10 and Windows Mobile Phone (using UWP), and Android/iOS (using Xamarin). I have been working with Xamarin (Xamarin Forms to be specific) since mid of 2017 and developed quite a few complex applications for customers. I have even developed a few personal apps for myself and published to app stores under my own name. Even though Xamarin is far from perfect and still have some quirks, I would however say that it is stable enough to build complex/decent apps and make a living as a mobile developer.
Here comes .NET Maui:
In May of 2022, Microsoft released .NET Maui as a successor to Xamarin. Maui promises some great enhancements on top of Xamarin and simplify the development workflow hugely, while integrating fully into the .NET ecosystem. All these promises were music to my ears honestly. Being a long-time .NET/C#/Xamarin developer, I got excited enough and jumped into it straight away. In fact, I started playing with it “casually” since Early Preview days (Jan 2021 if I recall correctly). I even created a full functioning app using this early preview and published the code for it on my GitHub page. Of course, it was in early preview and was expected to have lot of quirks, and this posed a lot of challenges to me. That’s why I said I looked into it “casually”. No love lost. No complaint from me whatsoever. By Feb 2022, I started working on it aggressively (since Preview 13 release). I even planned and worked to migrate one of my existing Xamarin apps using Maui Release Candidate and have it pushed to app/play stores before Maui GA release itself. Unfortunately, I could not succeed in that since there were lot of bugs in Preview-13/14 or RC versions. I did manage to iron out most of them with some sort of workarounds, and even trimmed down some of the affected functionality from the app and pushed the Android version to Play Store before GA release. And boy, I started getting complaints from users. The app was behaving erratically with all sorts of issues on production. I had to immediately roll back to the Xamarin version. Again, I would say that it was not an issue. It was my mistake in the first place to rely on an RC version and push an app built using it to production. I cannot blame Maui for that. They never said that it is finished by then.
And then came May 23rd, 2022. Maui for .NET 6 went to GA (Generally available) with a big bang!!!! To my surprise, none of the issues that I had encountered or reported had been addressed. In fact, as I started working more and more with it, I found more and more issues. At this stage, I could not even think about developing an app using Maui due to its instability. And I could not start any new development using Xamarin as it has already been slated to reach End-of-Life support by May 2024. No customer would want to start building with something which would go EOL in 6-12 months after the app is launched (YES!!! It does take 6+ months to build practical/real apps, have them thoroughly tested and published to stores). So, that’s the dilemma; what to do? I was hoping that the Service Releases (let’s start calling them workloads) would solve the primitive stability issues. But alas, none of that happened. On a side note, I do want to vent out my frustration on the workload concept. I have no idea which genius came up with this idea to replace the Nuget packages with workloads and tie them with Visual Studio releases. But it is a nightmare. And then came November 2022. Maui with .NET 7 was released. And once again, none of the issues that I had noticed earlier were addressed. In fact, I found more. To be fair and not over-exaggerate, I stopped working with it the moment I found the very first basic issue with Maui .NET 7 GA. So, no, not a lot of issues I found.
Flutter Journey:
As a developer I was feeling stuck with Maui and not able to progress. Luckily, I had a couple of weeks of annual vacation coming up in the 2nd half of December. I decided to use this time to look into Flutter as a replacement dev platform. In fact, I had been seeing lot of apps (in stores) built using Flutter, and I was amazed by the quality, performance and polishing of those. So I thought to myself, what’s the worst that can happen. I don’t have much to do during this staycation anyways. 😊
I started my journey with Flutter and found that Flutter is basically just a couple of things:
- Dart: the programming language used to build Flutter apps
- Flutter itself: the framework used to build the mobile front-end user interfaces (on top of Dart)
Dart:
Let me start with Dart first. Dart is a proprietary language developed by Google and is the backbone of Flutter development. As per its official website, Dart is a client-optimized language for building fast user interfaces. It is very similar in syntax to that of C#. I mentioned in the beginning that I have been a C# developer for 20+ years now, and trust me when I say that I am an expert C# developer. Even I found Dart to be extremely intuitive and had no trouble getting up to speed on it. In most of the cases (90%-ish), I found that I can simply copy paste the C# code and it works as such. In very few instances, I had to make minor adjustments to my C# code to make it work in Dart. I received some comments from some of the community members (when I announced that I will start looking into Flutter), that Dart is not as good or powerful a language as that of C#. Might be true. I am no Dart expert. But I will say for sure that Dart which is the backbone of Flutter, is sufficient and powerful enough to build mobile or desktop UIs and apps. Dart does claim to cater to backend development as well (server apps or APIs), but I personally wouldn’t venture into that for now. I would prefer to build my server and back-end APIs using C# and MSFT technologies and use Dart only for mobile application development. And did I mention that Dart offers true Hot Restart (and that too for many years as I understand) and this is something that Microsoft started implementing recently and is still struggling with it.
When I started my journey, the first thing I looked into is Dart (coz of scares that I heard from community on Twitter). I found this wonderful 8-hour course on YouTube, and I used that to get myself familiarized with Dart. To tell you the truth, I skimmed through this 8-hour course in Fast-Forward mode in just 40-45 minutes, and that was enough to get me up-to-date and fully aware of Dart. I highly recommend to everyone who is willing to give Flutter a shot, to go through this Dart tutorial first. Depending on your expertise level in C#, you may not need to spend the full 8 hours on this tutorial.
Complete Dart course on Flutterly: https://www.youtube.com/watch?v=F3JuuYuOUK4
For people willing to make comparison and understand the differences between C# and Dart, I would classify them into Minor and Major categories as below:
Minor:
- “string” in C# is “String” in Dart with uppercase “S”. All other types start with lowercase as in C# (e.g. int, double etc.)
- “Dictionary” in C# is “Map” in Dart
- “Task” in C# is “Future” in Dart
- You put the “async” keyword after the method name in the definition of the method name in Dart, as opposed to upfront in C#.
e.g. in C#, you will declare a function like this:
async Task<Employee> GetEmployee(int employeeID)
{
var employee = await _myDataStore.GetEmployeeByID(employeeID);
return employee;
}
The same in Dart will be written like this:
Future<Employee> GetEmployee(int employeeID) async
{
var employee = await _myDataStore.GetEmployeeByID(employeeID);
return employee;
}
- The default and recommended naming convention for functions or variables in Dart is camelCase as opposed to PascalCase in C#
- Most of the functions in C# objects are just properties in Dart objects. e.g. empList.First() in C# is empList.first in Dart
- All variables declared with “_” (underscore) in the beginning of the variable name become private by default. There is no explicit private or public keyword. e.g. int _age; This is a private variable and only visible within scope (or class).
- The way you define property getters and setter is slightly different
- You do not have to use the new keyword when initializing classes. Although you can use it (and this was a norm in the earlier versions of Dart), it has been marked as obsolete and the editor will advise you to remove it for better readability. e.g. instead of var employee = new Employee();, you simple use var employee = Employee();
- For inheritance in Dart, you use “extends”, as opposed to “:” in C#, e.g. class Employee extends Person { }
Major:
Dart is a “Null Safe” language. What this means is that you must explicitly specify if you want to allow null values to be stored in your variables or not. In C#, all value types are non-nullable and all reference types are nullable by default. In Dart, all types are non-nullable by default unless you postfix them with a question mark explicitly. Though not a big difference, you need to keep this in mind specifically when programming in Dart.
e.g. in C#, you can say:
Employee emp; //this can be null or not-null
In Dart,
Employee emp; //this cannot be null
Employee? emp; //this may or may not be null
So my verdict on Dart: PASSED WITH NO RED FLAGS
Flutter:
Now let’s talk about Flutter itself. Flutter is an open-source framework by Google for building beautiful, natively compiled, multi-platform applications from a single codebase (I took it from it’s official website). It is a UI framework built using Dart programming language. Unlike Xamarin Forms or Maui Forms, which has declarative UI building layer using XAML, the whole of UI in Flutter is built using “CODE” in Dart. Yes, you heard me right. No XAML, baby! But before you get disengaged, let me tell you that the experience of building UI using code in Dart is not difficult, or even very different than that of XAML. It is just a mindset change. Xamarin and Maui also have code-based UI approach using C#. We just love XAML coz it involves us writing less code and if you are coming from other front-end technologies such as HTML or ASP.NET or WPF, XAML based UIs in Xamarin or Maui is the natural progression. From my perspective, I also found this concept a bit strange initially, at least during the learning phase. But once I started developing on it practically, it was a breeze. In fact, I enjoyed it more than developing in XAML. Having said that I would still prefer XAML because of lesser code I need to write compared to Flutter’s Dart, but on the flip side, this gives you much more flexibility in terms of the level of customizations you can do in Flutter.
To fast-track my learning journey on Flutter, I decided to take a short-cut and subscribed to the amazing Flutter course on Udemy (link below). I am usually not the kind of person who reads books upfront or goes through video courses to learn the basics. I am more of a hands-on and ask-google kind of a person. But I am glad that I bought this course and skimmed through it quickly to get up-to-speed on Flutter. I will be honest this time. The fast-forwarding was much slower than what I did with Dart course. I would say that I went through this whole 28+ hours course in around 10-12 hours. Since I already understood Dart fundamentals from the previous Dart course (above), I skipped those sections and only focused on Flutter part. And I will say that I was amazed by the quality, content, and delivery method of this course. I highly recommend that you go through this course if you want to investigate Flutter.
Complete Flutter Bootcamp: https://www.udemy.com/course/flutter-bootcamp-with-dart/
[Another Disclaimer: None of the two courses which I have mentioned above are sponsored. I am just linking them here coz I used them myself and found them to be beneficial to me, and believe that others can benefit from them too.]
The IDE:
To use Flutter, you have two viable options. You can use either of Android Studio or Visual Studio Code on both Windows and Mac. You can check out the getting started guide on Flutter’s official website to install the pre-requisites and setup the dev environments (https://docs.flutter.dev/get-started/install). I simply followed the same guides on both Windows and Mac and was able to get up and running with no pain. No issues encountered whatsoever. For me, after trying out both Android Studio and VS Code, I decided to settle on VS Code. I found it to be much more light-weight and high-performant and less cluttered than Android Studio. But either of them gets the job done.
Widgets, Widgets, Widgets:
One thing you need to fix in your mind upfront. Everything in Flutter is a Widget. You can consider Widget as a re-usable custom control (aka ContentView) in Xamarin or Maui. I repeat again, everything in Flutter is a widget. Your page is a widget, your app bar is a widget, your navigation bar is a widget, list views, textboxes, labels, dropdowns, bottom sheets, buttons etc. are all widgets. If I am not mistaken, there are over 300+ built-in widgets in Flutter. On top of that, there are thousands of widgets available on Pub.dev (https://pub.dev/). This is Flutter’s version of Nuget where people can publish widgets and libraries for others to use. And not to forget, you can write your own widgets too.
Platform Specific Code:
In Flutter, the way you work with Platform specific code is different than that of Xamarin or Maui. In Xamarin/Maui, you write platform specific code in C# inside of your Xamarin project heads or platforms folder in Maui. Xamarin or Maui exposes C# bindings for native code which you can work with. In Flutter, you need to write platform specific code in native languages itself, e.g. Kotlin for Android or SwiftUI for iOS. You write this code in platform specific folders inside your project. Flutter allows you to build cross platform applications, ranging from iOS to Android, Web to Desktops (Windows, Mac, Linux). If you need to customize anything specifically for a platform, you need to know the underlying language of that platform. Now, I did get lash back on Twitter that you don’t have the luxury of using C# (or Dart in this case) for writing platform specific code and that this is not a good thing. I would be indifferent to this for two simple reasons:
- How many Xamarin/Maui devs have ever written platform specific code, e.g. Renderers or Handlers???? Let’s be realistic; may be 5% ever ventured into this. And even for them, how much platform specific code they will write. Usually, when creating libraries or components, correct? So, this may account for another 5% of those 5% exceptions. I wouldn’t even bother about that. I consider myself as expert Xamarin developer and have built lot of complex applications. And trust me, I myself wrote not more than 3-4 Renderers ever in Xamarin in 5-6 years of working with the platform, and that too for very exceptional cases.
- Even for those 5% of 5% scenarios, I would actually prefer to write code in native language itself and not in cross-platform language like C#. Let me tell you why. First, we are dependent on the vendor (Microsoft in this case) to expose the bindings for these native functionalities in C#. We have seen over and over again that Xamarin or Maui is lagging far behind in keeping these bindings up-to-date. e.g. Apple introduced Dynamic Island recently. Until MSFT provides us with bindings for these, you cannot develop for Dynamic Island in your Xamarin/Maui apps. My 2-cents are on that MSFT will never release bindings for Dynamic Island. Second, even if the bindings are there, you still need to understand the underlying native architecture of the platform (e.g. Android or iOS) and trust me, that is not an easy task at all. I myself had to struggle a lot for 3-4 Renderers that I wrote. First you have to google the native solution (kotlin or swift) and then try to convert it into C# equivalent version. Nightmare scenario (at least for me). Since we can write platform specific code in Flutter, I would be more than happy to google the native solution and just copy paste in the platform folder in Flutter. Problem solved for me. But hey, that’s just me.
Others:
And there are so many other things which I cannot go into detail in one blog post. A few simple ones to note are “Hot Reload” and “Hot Restart”. Yes, Hot Reload and Hot Restart work beautifully in Flutter. I always had to struggle with these in Xamarin or Maui. In Flutter, they are built as a first-class feature set and they just work as advertised. In fact, in the past two weeks, I have ended up using it all the time. Never ever, did I not use it. And the performance of Flutter apps is just amazing. Let me not go into details of performance hell that I had to face as a Xamarin and Maui developer. Performance of CollectionView on Android in Xamarin/Maui is just a nightmare. And working with images/fonts is so easy in Flutter. Maui implemented something similar recently with MauiImage and MauiFont. It’s all there in Flutter, baby. Period. And many more.
My Experiment:
Now, for those who know me, know that I am not a “Hello World” kind of a person. I don’t like to experiment with “Hello World” or a simple “One page with One Label and One Button in the Middle” kind of application. For me, if I had to investigate Flutter and compare it to Maui or Xamarin, I had to take a decently complex Xamarin/Maui app that I had already built and see how easy it was for me to build the same in Flutter. What challenges would I face? What kind of UI would I be able to create? How would the performance be? What actual learning curve is involved (yeah, forget about the 2 courses I mentioned above – that’s all theory – real life is different). And to be honest, I did not even create a “Hello World” or a sample application at all in Flutter. The very first app I created and ran in Flutter is the target app that I wanted to build (more on this below). So, no playing around with Flutter at all for me; get down to business immediately. It’s ALL or NOTHING.
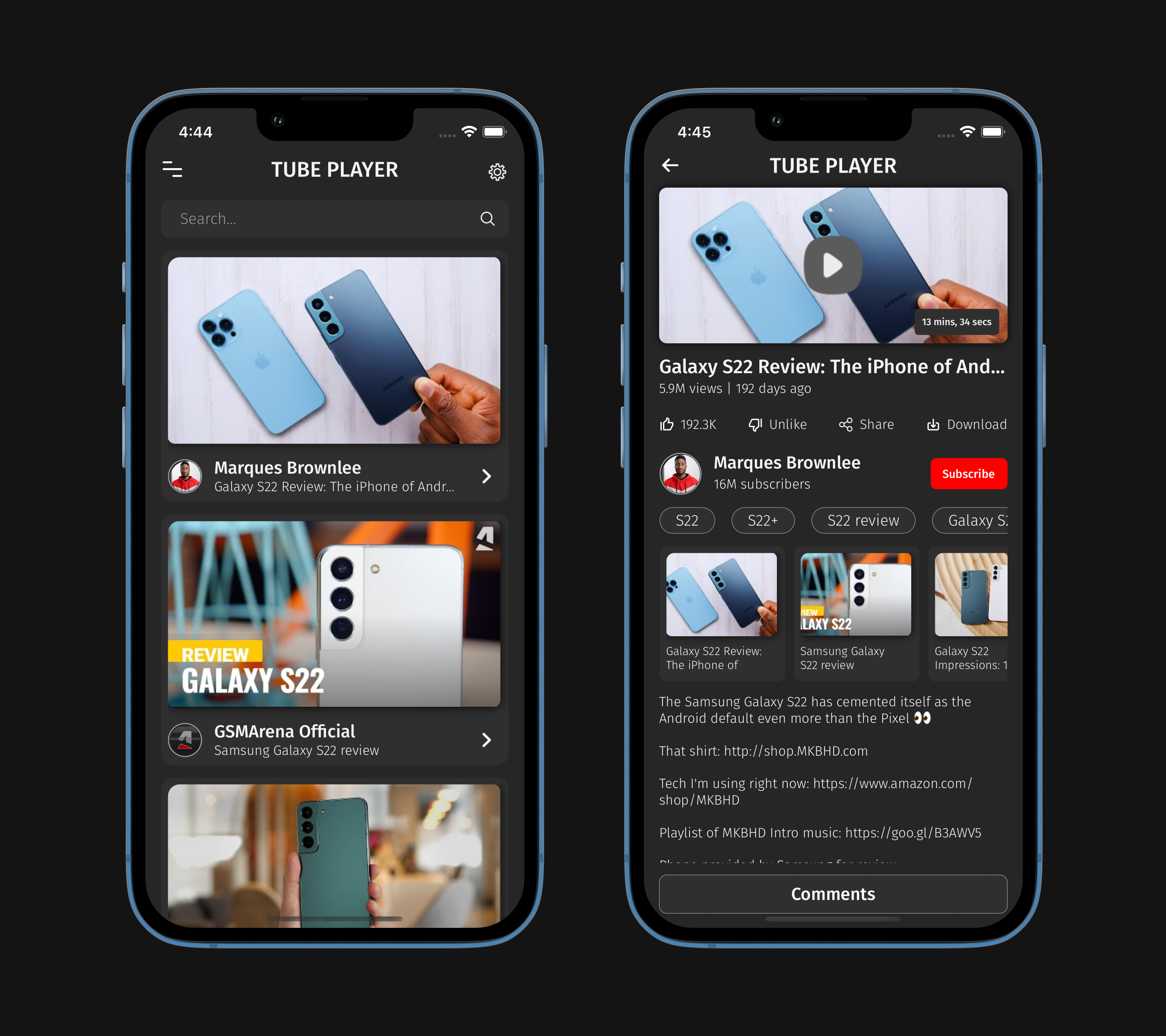
The application I decided to build as my first Flutter application was the Tube Player application which I built in Maui a few months ago. To be transparent, that application has some issues (especially on Android side) all attributable to Maui stability. Regardless, it is a fairly complex and real-work application with everything in it (CollectionView, Complex UI, Animations, Video Playback, File downloading, Infinite Scrolling, Public API calls etc.).
You can check the full code of this application on GitHub here: https://github.com/naweed/MauiTubePlayer
And if you want to see build this app in Maui step-by-step (no shortcuts), you can watch the full video series here on YouTube: https://www.youtube.com/playlist?list=PLPLcAzuCoR9-MtDrsgXfAoqICuTdA6JPa

So, I set about building this app in Flutter and this is the first project I ever created in Flutter. I am not going to lie. It was a bit of a challenge for me in the beginning. I mentioned code-based UI in Flutter as opposed to XAML in Xamarin/Maui. This took me a couple of days of getting used to. Of course, if you have been working with XAML for 15 years, it is not that easy to just switch gears. But after a couple of days, I had no complaints at all. Dart was ZERO issue for me. To be transparent, I simply copy pasted the C# code from my Maui Tube Player app and it worked 90% of the time as such. I just had to make some minor changes here or there (see the Dart section above).
All rosy so far. But there was another big issue I faced, and it was called “MVVM”. Yes, “Model-View-View Model”. There is no default/built-in support for “proper” MVVM in Flutter. I mentioned that I have been programming with XAML based UIs since 2007 (WPF->WinRT->UWP->Xamarin Forms->Maui). I have relied on MVVM bindings in all of them. Flutter is MVU (Model-View-Update) or State-based framework. Just for context, MVU is what Maui promised to introduce on launch but never did (I might be factually wrong here – but that’s what I recall). Having worked with MVVM for 15+ years, I cannot even imagine going back to non-MVVM way of updating information in the screens. I was stuck! When I say that Flutter has no “proper” support, I don’t mean that it doesn’t at all. It has all the building blocks, e.g. ChangeNotifier (equivalent of INotifyPropertyChanged in Xamarin/Maui), built-in Provider model (though very limited) to propagate change notifications and consuming them. But they are not as robust as what we are used to in Microsoft world. I had to go back to the drawing board and see what my options are. Without MVVM, Flutter was a no-go. Luckily, I found a few very good options (e.g. Riverpod, Stacked, GetX etc.) which provide me with an option to build MVVM apps in Flutter like I used to build in Xamarin/Maui. After investigating them all, I decided to settle on Stacked. Just a word of caution, Stacked is the least powerful of the bunch, but hey it was the closest one to MVVM that I am used to. So, I decided to start with Stacked, and no complaints so far. In future, once I become more well-versed with Flutter, I plan to move to Riverpod eventually as it seems to be the most powerful one.
So, with all the challenges over, I could now focus on building the app in Flutter. And let me say, I was not disappointed at all. I was able to complete the whole application (as such) in Flutter with no issues. Of course, there were interim delays due to my ignorance of Flutter, but I must admit that the community support for Flutter is huge and very strong. I was able to find answers to everything just by goolgling. And did I mention before, I was able to complete the app (yeah, I did).
The app (Flutter version) is available on my GitHub page: https://github.com/naweed/FlutterTubePlayer
And I even started making a full YouTube video series where I build this app step by step for others’ benefits. The video series is almost 70% complete (with 5 parts posted as of Jan 1st, 2023). I will need another couple of videos before I can complete the video series. The source code (GitHub link above) is only up to the 5 parts that I have posted videos on as of now. I will update the code once I am able to record the rest. Since I am back to work from my break, I would only be able to record and post over the weekends.
Here is the link to the YouTube playlist where I build this Flutter app step by step: https://www.youtube.com/playlist?list=PLPLcAzuCoR9_8B3IqoVJG4pajtl8vijT7
My verdict on Flutter: PASSED WITH FLYING COLORS
Conclusion:
In summary, this has been an amazing journey. Being so entrenched in Microsoft ecosystem and having worked on Xamarin/Maui for 6-7 years, I am amazed how quickly I was able to come up the curve in Flutter and build something practical.
Just to give context, I had taken 2 weeks vacation and I did have to spend time with my family during these holidays as well (of course). But with all of those, I was able to achieve the following in 2 weeks:
- Go through the Dart course on YouTube (linked above)
- Go through the Flutter course on Udemy (linked above)
- Setup Flutter environments on my MacBook and Windows desktop
- Build the whole Tube Player app from scratch in Flutter
- Record and post first 5 videos of the 7-8 part series where I build this app step by step (each video is 1 hour long)
That is a huge achievement in my mind. In addition to the smooth transition (learning process) to Flutter, I was also amazed by the performance output of the same Flutter app (compared to the Maui version of my same app). And not to forget that there is a huge community support and third party library support for Flutter. Imagine anything you want to do, and you will find a package for it, or even a ready made solution for it. The number of YouTube community channels as well as open source solutions I found around Flutter in 2 weeks only is just mind blowing.
Frankly, I do miss XAML and C#. That’s natural as I have spent all my career within Microsoft ecosystem. And had it not been for the instability of Maui, I would not even have googled the “Flutter” word. But as they say, everything happens for a reason. I am glad that I found Flutter (or rather I was pushed towards it). I know it is a bold statement to make after just 2 weeks of playing with something, but I don’t think I will ever be able to go back to Maui (even once it stabilizes). I do hope and pray that Maui finds stability at the earliest, as many devs depend on it for their day-to-day jobs. But me, I am saying good-bye to Maui. Of course, I will complete my Snippets app series (https://www.youtube.com/watch?v=uAH3vDHJzB0&list=PLPLcAzuCoR99keei_RaaLswMFzscxWswa) in Maui that I started recently (before starting the Flutter journey). This is to pass my knowledge on Maui and help my Maui dev friends.
Appendix:
As an afterthought, I decided to include this section (for people who care about numbers). Not that any of the below influenced me positively or negatively, I did get criticized and pointed towards these numbers via Twitter. So, I wanted to set things straight for them. I personally do not care about any of these numbers.
- I was told that Maui has 15K stars on GitHub and that’s a huge achievement for Maui. Not sure what these Stars mean for anyone (other than reflecting popularity). At least they mean nothing to me. But regardless, for people who care about these Stars, Maui has 18K stars as of Jan 1st, 2023, Xamarin Forms has 5.6K stars and Flutter has 148K stars. So that’s saying a lot about Flutter.
- Lot of people criticized me when I spoke about the instability of Maui and my intention to investigate Flutter. I was told that Flutter is no more stable than Maui. In fact, Flutter has 11K open issues as of now, compared to 2.1K on Maui. Might very well be true. But as I said, I built a fully functioning decently complex app using Flutter and none of these 11K issues affected me. I looked into these issues casually and none of them caught my attention as being a trivial issue. However, at least 10 of the 2.1K issues on Maui are preventing me from doing my job. We can see a lot of productionized Flutter apps. I am yet to see a proper and decently complex Maui app (native and not Blazor hybrid app) in production.