[This is part of the amazing #MAUIUIJuly initiative by Matt Goldman]
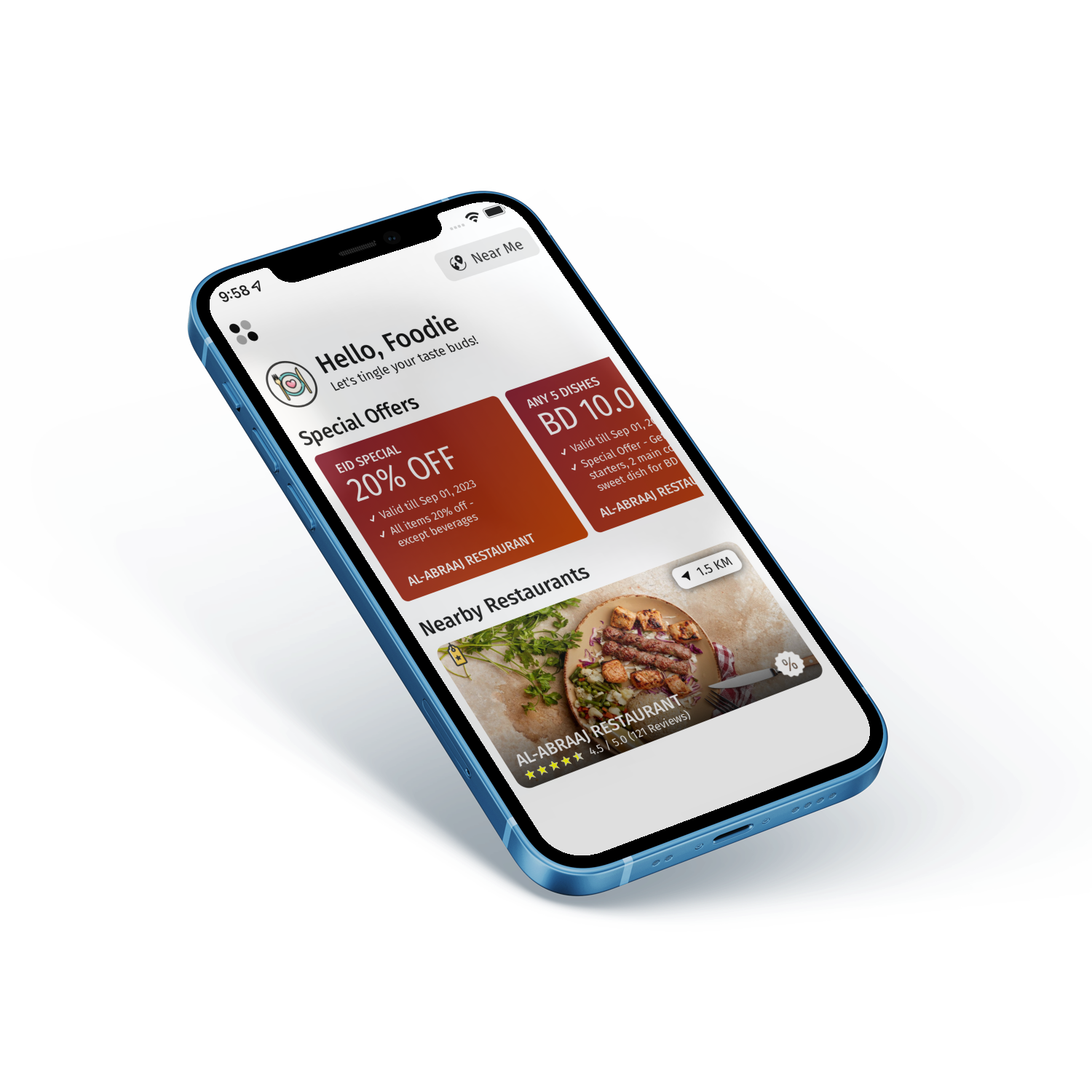
I recently had a requirement to display star-rating in one of the apps that I have been building using .Net Maui. In Xamarin Forms, I used to use the excellent rating control from Syncfusion, but they are still to release an equivalent version for Maui (currently planned for Q4 2022). I obviously couldn't wait that long, so I decided to build one myself. I started off building one using the trusted-old SkiaSharp, but given that this was a simpler control, I decided to give Maui.Graphics as shot. And the result was astounding. Here is an example of how I am using it in my app.

Introducing Maui RatingView Control
The RatingView control is available at Github with full source code for you to play with. It's a simple and customizable Rating View control for use with .NET MAUI Apps.
Roadmap
This is a fully working RatingView control. However, this is only a display-only version at the moment and does not allow users to change the rating. The following enhancements are in the pipeline:
- Implement IsReadOnly property to allow Interactions to change rating by tapping the RatingView control on the screen
- Release the control as a Nuget package
How to use
- Nuget version will be released soon. In the meanwhile, clone this repository and add the project reference to the Maui.Controls.RatingView.
- Add the following namespace declaration in your Maui Form pages:
xmlns:controls="clr-namespace:XGENO.Maui.Controls;assembly=Maui.Controls.RatingView"
- Add the control to the page and set the properties as necessary.
<controls:RatingView
ItemCount="5"
ItemSize="16"
ItemSpacing="6"
Value="4.3"
RatedFillColor="Yellow"
UnRatedFillColor="LightGrey"
StrokeColor="Black"
StrokeWidth="1"
HorizontalOptions="Start" />
RatingView Customizations
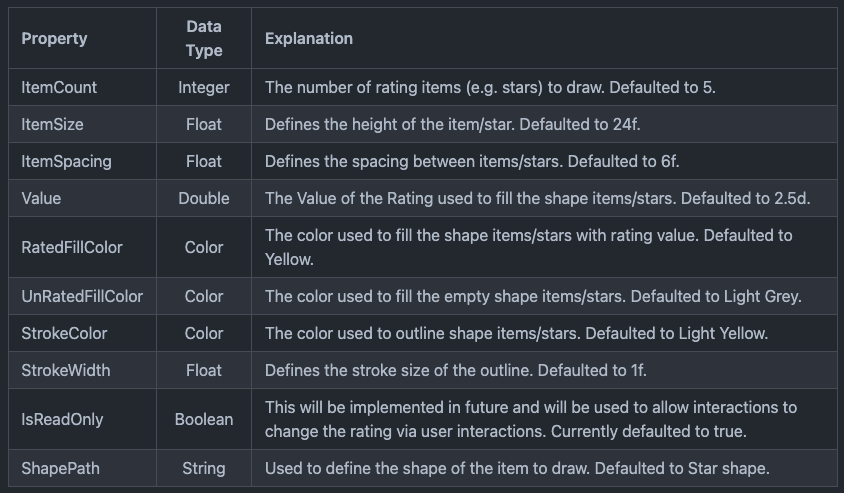
You can customize the control using any of the below properties

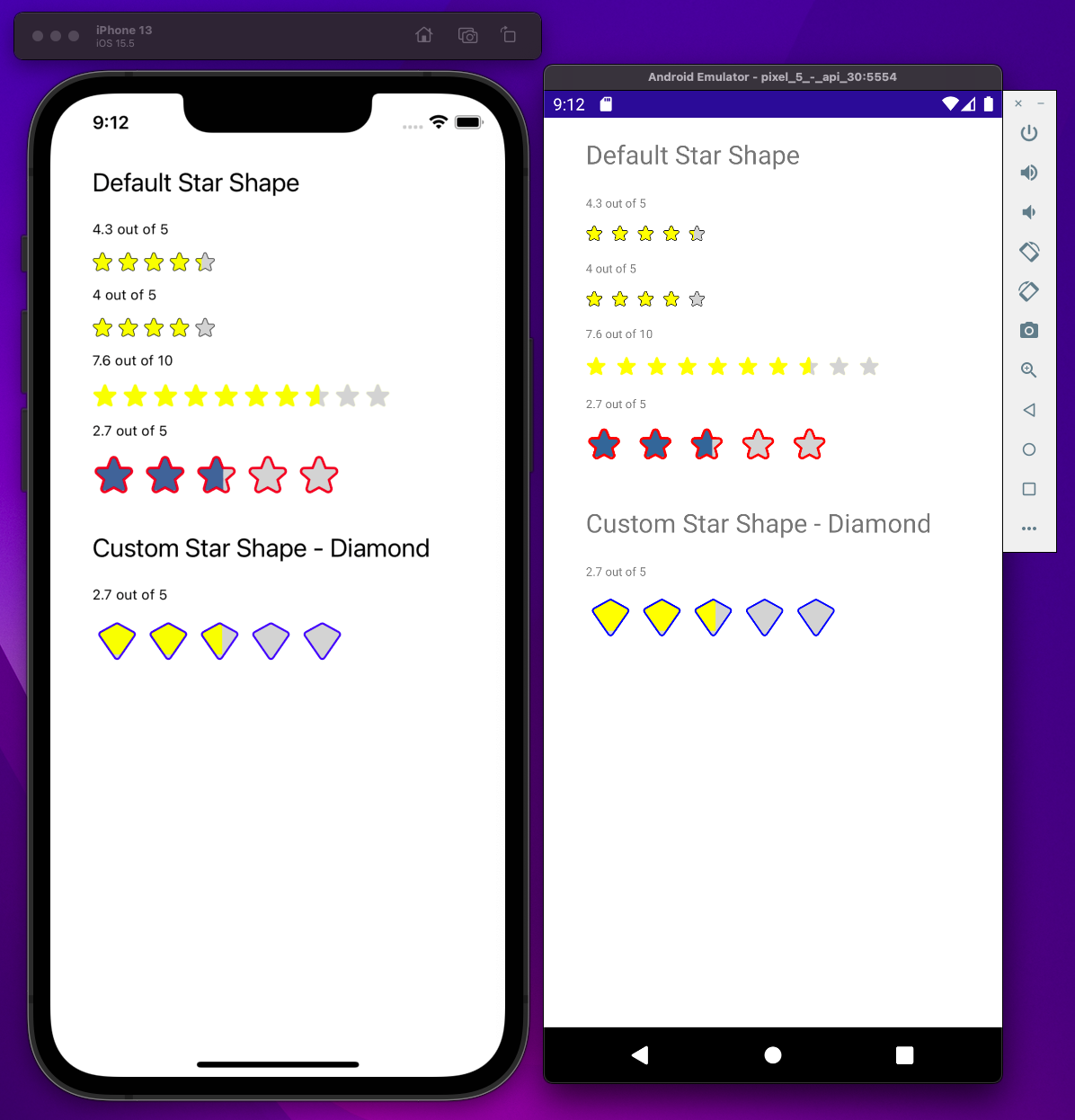
Example Usage

That's it for now. Hope this is useful for others as well. As usual, the full source code is available here.